My hero web page

Contexte
Vous allez réaliser, dans le cadre du cours d’infographie, un site Web pour smartphone ET écran large avec les « medias queries ». Cette page sera entièrement codée par vous-même. Le contenu de ce site Web sera la biographie d’un de vos héros ou héroïne contemporain.e. Le pendant numérique d’un univers bien particulier avec du texte, des images et datas. Ces datas seront visuelles et adaptées d’abord au format vertical smartphone.
Les héros et les héroïnes peuvent être extraordinaires, super puissants et populaires ou bien alors très discrets, voire insignifiants pour la majorité du monde, hormis pour vous.
Contenu
Cette page devra contenir:
- le nom ou pseudo de votre héros, héroïne
- sa biographie simplifiée
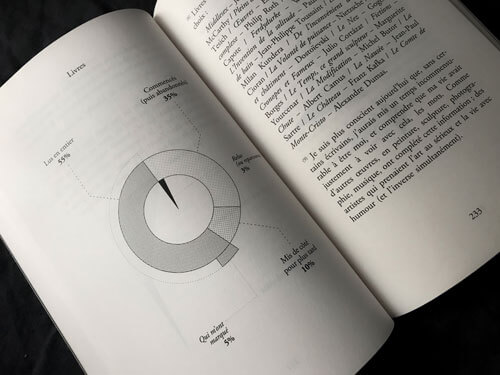
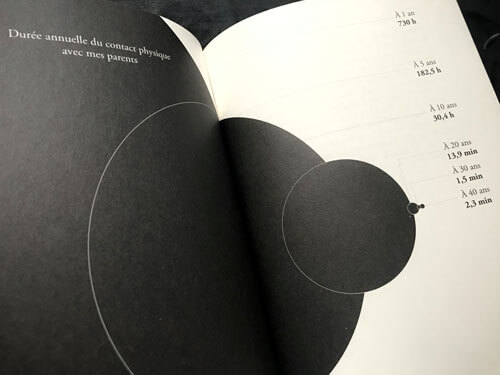
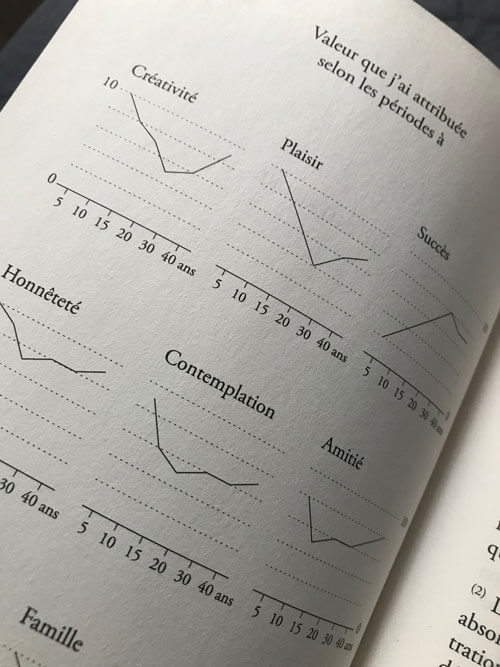
- 2 datas visuelles (nombre de fois que…)
- une de ses citations à mettre en exergue (blockquote)
- des photos optimisées poids/qualité (4 minimum en + des 2 datas)
- un bouton lire plus qui .show un élément .hide
- un jquery supplémentaire qui vous aurez outrageusement copié/ collé/ greffé/ raté/ retravaillé/ pesté/ réussi/ bravo/ lol
- un menu « burger » cliquable avec un gros doigt tout gras afin d’ouvrir ou de fermer un menu (.slideToggle)
Design
Le contenu est un chose importante mais vous allez devoir travailler aussi le CSS de votre page afin de créer un univers en cohérence avec le monde de votre héros-héroïne. Vous êtes graphistes, donc un soin tout particulier aux éléments de couleurs, de typographie, de marges, d’images … doit être apporté.
Attention, votre héro.ïne sera vivant.e, réel.le. Vous allez écrire un essai graphique sur lui-elle. Cet essai-hommage-déclaration d’amour sera simplement en ligne et non imprimé. C’est donc un univers issu de votre propre synthèse graphique qui sera et non la démarche comme si vous étiez le-la graphiste au service de…
Responsive
Cette page sera travaillée pour mobile « en first mobile » mais la page doit pouvoir se lire aussi sur écran large. (Pas de version iPad).
- un format en une seule colonne pour mobile
- un format en une ou deux colonnes pour écran large
- une navigation devra apparaitre au dessus de la page pour mobile (menu burger)
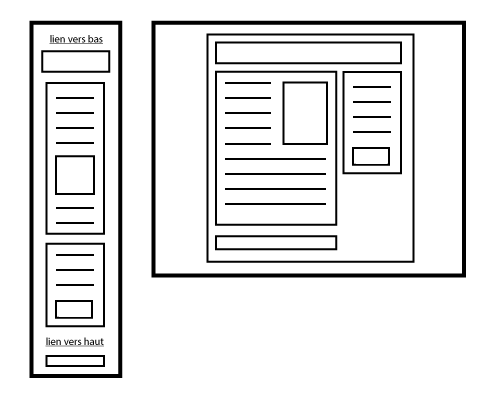
Schéma

jQuery
L’internaute devra pouvoir naviguer sur votre page de haut en bas et de bas en haut avec son unique pouce, cela dans un mouvement de « Scroll » fluide.
Liens
- Théorie pour réaliser un site mobile
- Tester votre site Web sur votre smartphone
- https://jdll.org/
- https://css-tricks.com/css-animation-libraries/
- Les transitions en CSS (openclassrooms)
Code HTML
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Votre titre</title>
<link rel="stylesheet" href="styles.css">
<meta name="viewport" content="width=device-width" />
<script type="text/javascript" src="jquery-1.12.1.min.js"></script>
</head>
<body>
<script>
$(document).ready(function() {
alert("test");
// ici vos scripts
});
</script>
<!-- ici votre contenu -->
</body>
</html>
Faire un burger ☰ avec un code Unicode
<a href="#">☰</a>
Dossier de départ
Timing
- Semaine du 21 au 25/10 : briefing + warmup
- Semaine du 4 au 8/11 : critiques + codage + …
- Semaine du 11 au 15/11 :critiques + codage + …
- Semaine du 18 au 22/11 : dernière critique + finalisation
- Le 26/11 Groupe B : rendu en début de cours + mise en ligne
- Le 29/11 Groupe A : rendu à 15H45 + mise en ligne
Évaluation
- Ce projet comptera pour 80/100 de premier quadrimestre
- Le projet suivant « code créatif MACHINE » pour 20/100
Exemples sites web mobile
- lesgaragesnumeriques
- https://jdll.org/histoire
- https://00f.agency/
- https://www.awwwards.com/
- http://www.revue-backoffice.com/
Exemples datas